CORS란?
- Cross Origin Resource Sharing → 교차 출처 리소스 공유 정책
- 서로 다른 출처(Origin)간에 리소스를 요청하기 위해서는 CORS 정책을 지켜야한다
- <img>, <video>, <script>, <link> 태그 등은 Cross-Origin 정책을 지원
- XMLHttpRequest, Fetch API 스크립트는 Same-Origin 정책을 따름
⇒ SOP 정책을 위반해도 CORS 정책에 따르면 다른 출처의 리소스라도 허용
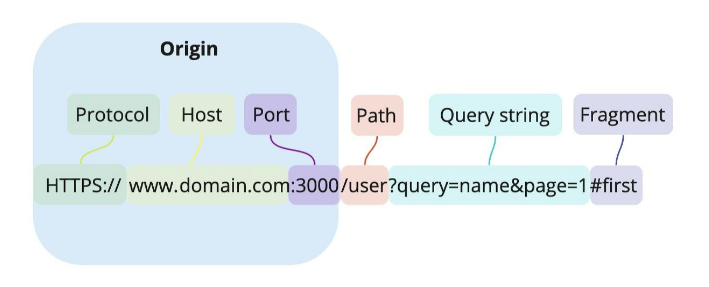
Origin이란?
- Protocol + Host + Port가 모두 같아야 Same-Origin

스크립트에서 Cross Origin을 막는 이유
- 스크립트를 이용한 공격을 막을 수 있음
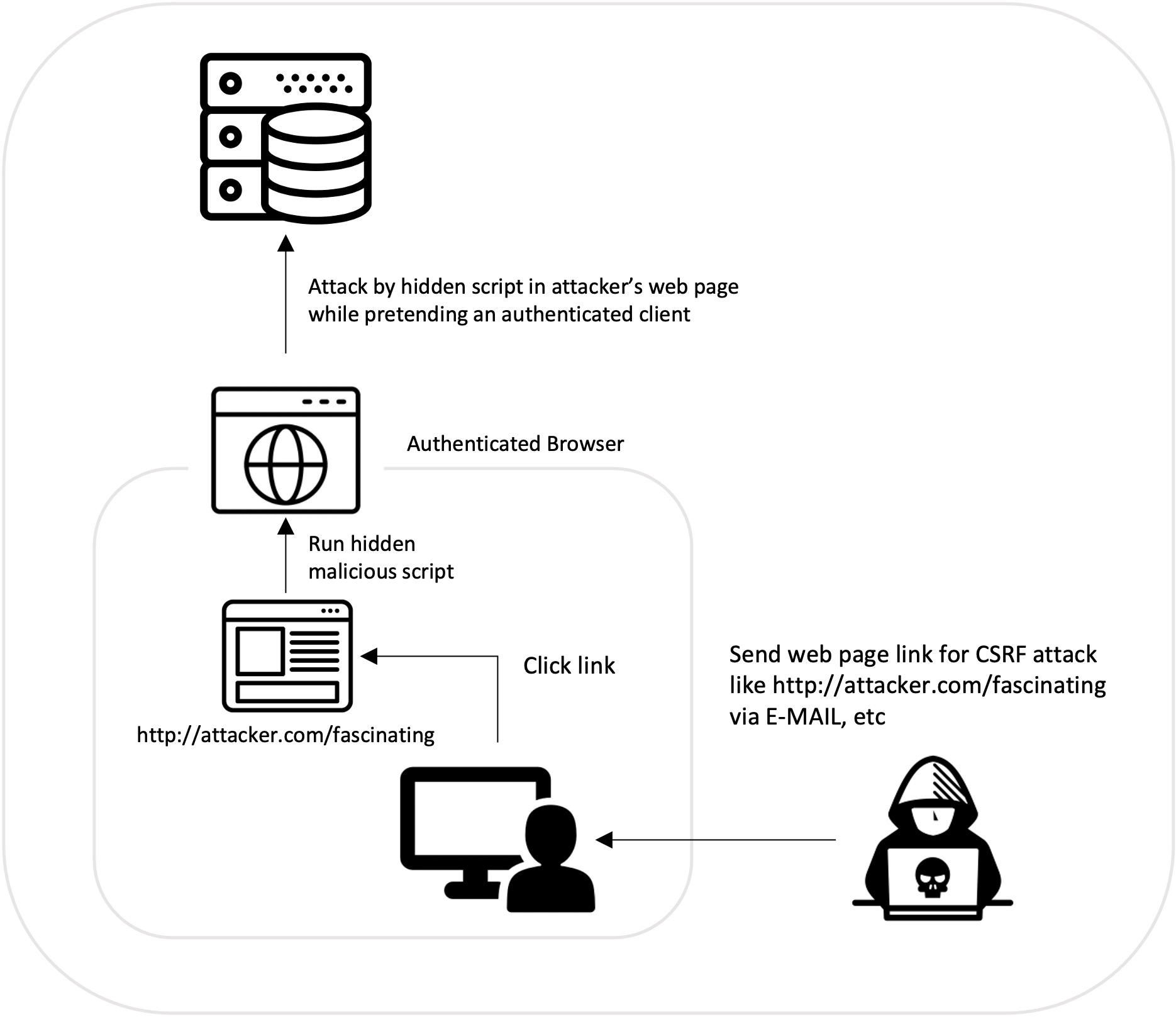
- EX) CSRF 공격
- CSRF 공격은 유저가 악성 스크립트를 실행하면 그 스크립트에서 우리 서버로 요청이 오는 것

CORS 동작 방식
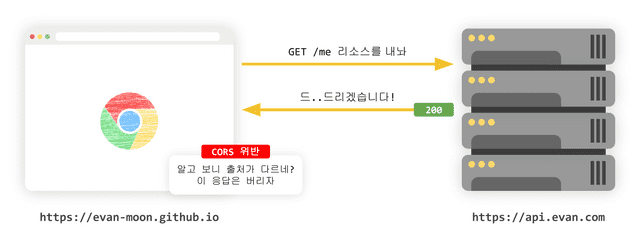
- 출처 비교와 차단은 브라우저단에서 함
- 서버에서는 동일 출처가 아닌 요청에도 응답을 해주지만, 브라우저가 응답을 분석해서 동일 출처가 아니면 에러

- 브라우저는 요청 헤더에 Origin을 추가해서 보냄
- 서버는 응답 헤더의 Access-Control-Allow-Origin에 접근이 허용된 출처를 명시
- 이후 응답을 받은 브라우저는
요청 Origin과Access-Control-Allow-Origin을 비교한 후 유효 응답인지 판단
⇒ 일반적으로 CORS의 동작방식은 3가지 시나리오를 따름
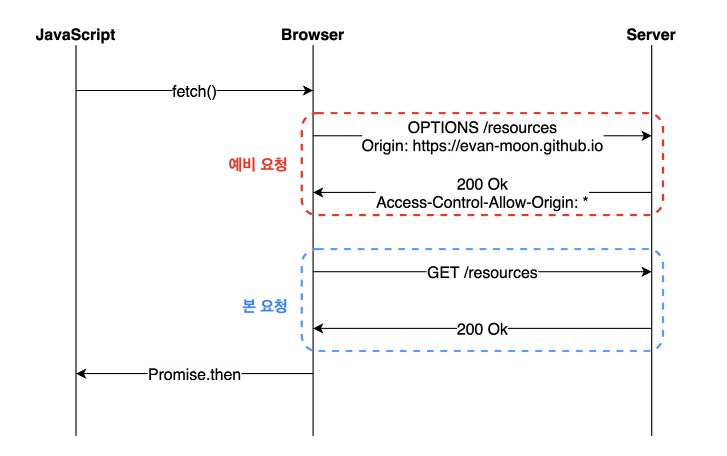
1. PreFlight Request
- 본 요청을 보내기 전 HTTP 메소드 중 OPTIONS에 해당하는 PreFlight를 보낸다. 응답으로 유효한
Access-Control-Allow-Origin이 들어오는지는 확인한 후 본요청을 보낸다. - 예비 요청을 성공/실패 여부는 중요하지 않고,
Access-Control-Allow-Origin에 유효한 값이 들어왔는지만 중요하다

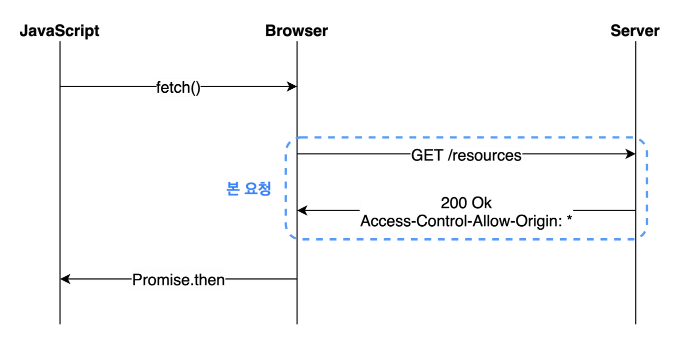
2. Simple Request (정식 명칭X)
- 본 요청을 바로 보내고
Access-Control-Allow-Origin이 들어오는지는 확인한다. - 여러 조건을 충족시켜야 함으로 웹에서는 나타나기 어려움
더보기
- 요청의 메소드는 GET, HEAD, POST 중 하나여야 한다.
- Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더를 사용하면 안된다.
- 만약 Content-Type를 사용하는 경우에는 application/x-www-form-urlencoded, multipart/form-data, text/plain만 허용된다.

3. Credentialed Request
- 인증된 요청을 사용하는 방법, 기본적으로 브라우저가 제공하는 비동기 요청(XMLHttpRequest, fetxh)은 브라우저의 쿠키정보나 인증과 관련된 헤더를 함부로 요청에 담지 않음 →
credentials옵션을same-origin이나include로 변경 - 위와 같은 상황으로 리소스 요청에 인증 정보가 포함된다면 아래와 같은 검사 조건이 추가됨
Access-Control-Allow-Origin에는 와일드카드(*)를 사용할 수 없으며, 명시적인 URL이어야한다.- 응답 헤더에는 반드시
Access-Control-Allow-Credentials: true가 존재해야한다.
[참고]
🌐 악명 높은 CORS 개념 & 해결법 - 정리 끝판왕 👏
악명 높은 CORS 에러 메세지 웹 개발을 하다보면 반드시 마주치는 멍멍 같은 에러가 바로 CORS 이다. 웹 개발의 신입 신고식이라고 할 정도로, CORS는 누구나 한 번 정도는 겪게 된다고 해도 과언이
inpa.tistory.com
CORS는 왜 이렇게 우리를 힘들게 하는걸까?
이번 포스팅에서는 웹 개발자라면 한번쯤은 얻어맞아 봤을 법한 정책에 대한 이야기를 해보려고 한다. 사실 웹 개발을 하다보면 CORS 정책 위반으로 인해 에러가 발생하는 상황은 굉장히 흔해서
evan-moon.github.io